
上周末参加完GMTC-2019·深圳站,又花一周时间把大会PPT跟演讲视频初步消化了一下,信息量过于庞大,只能先做一下整体趋势目录的梳理,后续的2020年再想办法逐步在项目中实施落地。
关于标准

提到前端就绕不开JavaScript,作为一门语言,与swift, dart, java这些背后站着大公司,有明确Roadmap的语言不一样,js是所谓的委员会语言,背后是一个叫做TC39委员会的组织,或许是因为360在今年5月份加入了这个组织,本次的GMTC、前一阵的D2都找来了TC39的核心成员Daniel Ehrenberg来介绍TC39的运行机制,就普通开发者来说,最最重要的是弄清楚js的语言新特性怎么添加、怎么使用就好。

然后就是新特性更新了总不能不管老版本浏览器,这就涉及到Babel, TypeScript, ESLint几大生态对不同Stage阶段取舍的问题,总之如果不爱折腾,对于一个新特性至少等到Stage3了再去了解、尝鲜就好了。
新成员WebAssembly

今年的12月5日WebAssembly正式成为W3C标准,这是什么概念咧?就是说后续所有提供浏览器客户端的厂商都必须支持wasm文件,为其提供解析运行的容器,就像今天的浏览器支持HTML/CSS/JS一样自然。
大家都知道,js代码很大的一个缺陷就是代码逻辑的保护性差,那么遇到一些需要在客户端运行、但是又希望保护代码逻辑的常见大家会怎么做?
ActiveX

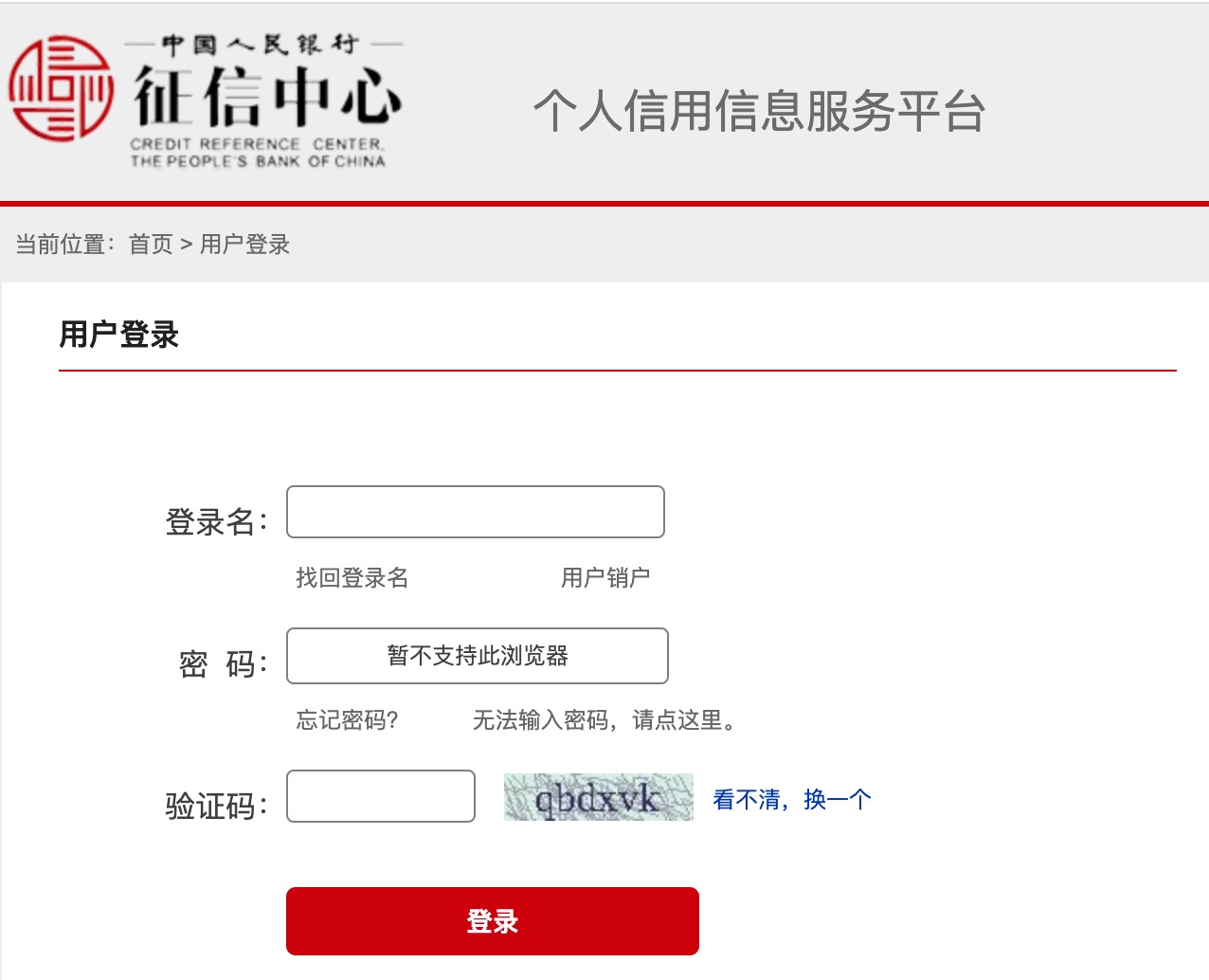
比如说个人版人行征信查询,一方面为了保护用户密码在网络传输时的安全性,另一方面也是限制一些无良数据公司赤裸裸的协议层数据爬取,对于用户密码是在本地进行了加密处理的,这里人行采取的方案是ActiveX的方案,也就是需要本地下载安装对应插件,基于微软的COM技术来调取本地DLL模块进行加密逻辑。
在能有效保证代码逻辑安全性的基础上,缺点也比较明显:
- 首先就是对用户使用的干扰大,还需要单独安装软件,甚至重启浏览器。
- 另一方面就是挑浏览器、挑操作系统,比如在Mac下就完全没法儿使用,更别提现在很多没有PC,只有手机的用户,基本就跟次功能无缘了。
所以说这是一种折损大部分体验来换取安全性的折衷方案。
自实现字节码虚拟机

另一个例子是Google的reCAPTCHA服务,Google的实现方案是自己定义一套字节码逻辑,然后用js实现了一个运行这套字节码的VM,其中的部分分析介绍可以参考github上的InsideReCaptha这个工程。
相对于ActiveX的方案来说,这种方式在不放弃安全性的基础上体验提升了几个级别,但缺点也是比较明显的,一般公司正常业务开展IT技术、人力都吃紧,更不要说再来实现一套业务无关的VM了。
而WebAssembly最大的意义在于提供了一套类ActiveX的统一C/C++代码复用运行时环境,这样小公司也能基于一些现有的开源嵌入式js引擎实现自己的VM,具体思路可以参考《前端核心代码保护技术面面观》这篇文章。
云开发
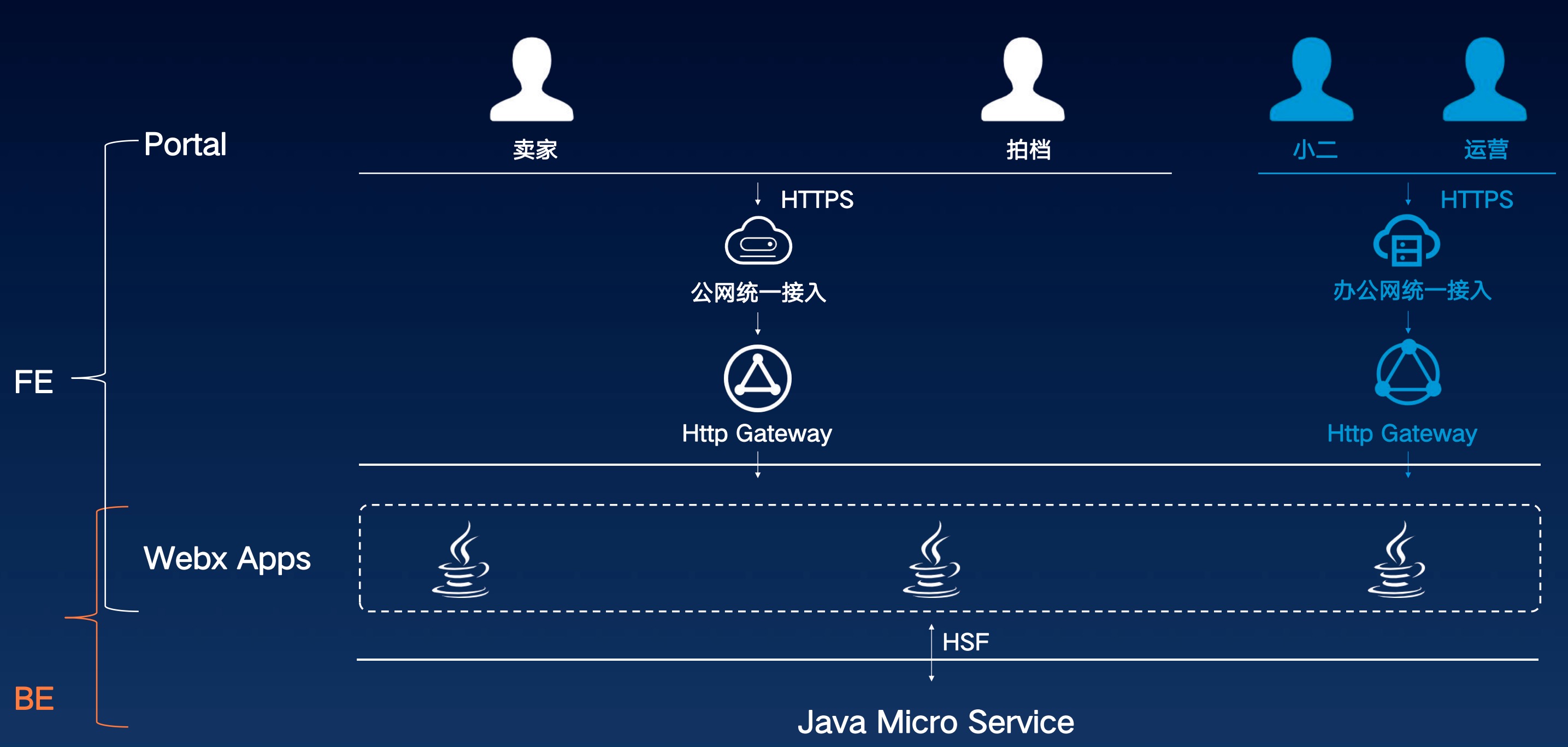
要说云开发,就必须先了解一下大厂前端团队的职能发展历程,借用一下阿里跨境供应链的描述,算是相当典型的了:

与移动端同时兴起的是前后端分离的开发模式,为了复用过去大量的内部现有服务接口,同时又要适配新的接入端,通常会在后端服务跟前端页面间加多一个接入层,用来做类似权限控制、报文格式转换、接口逻辑组合这些事情,基本都是一些脏活、累活。
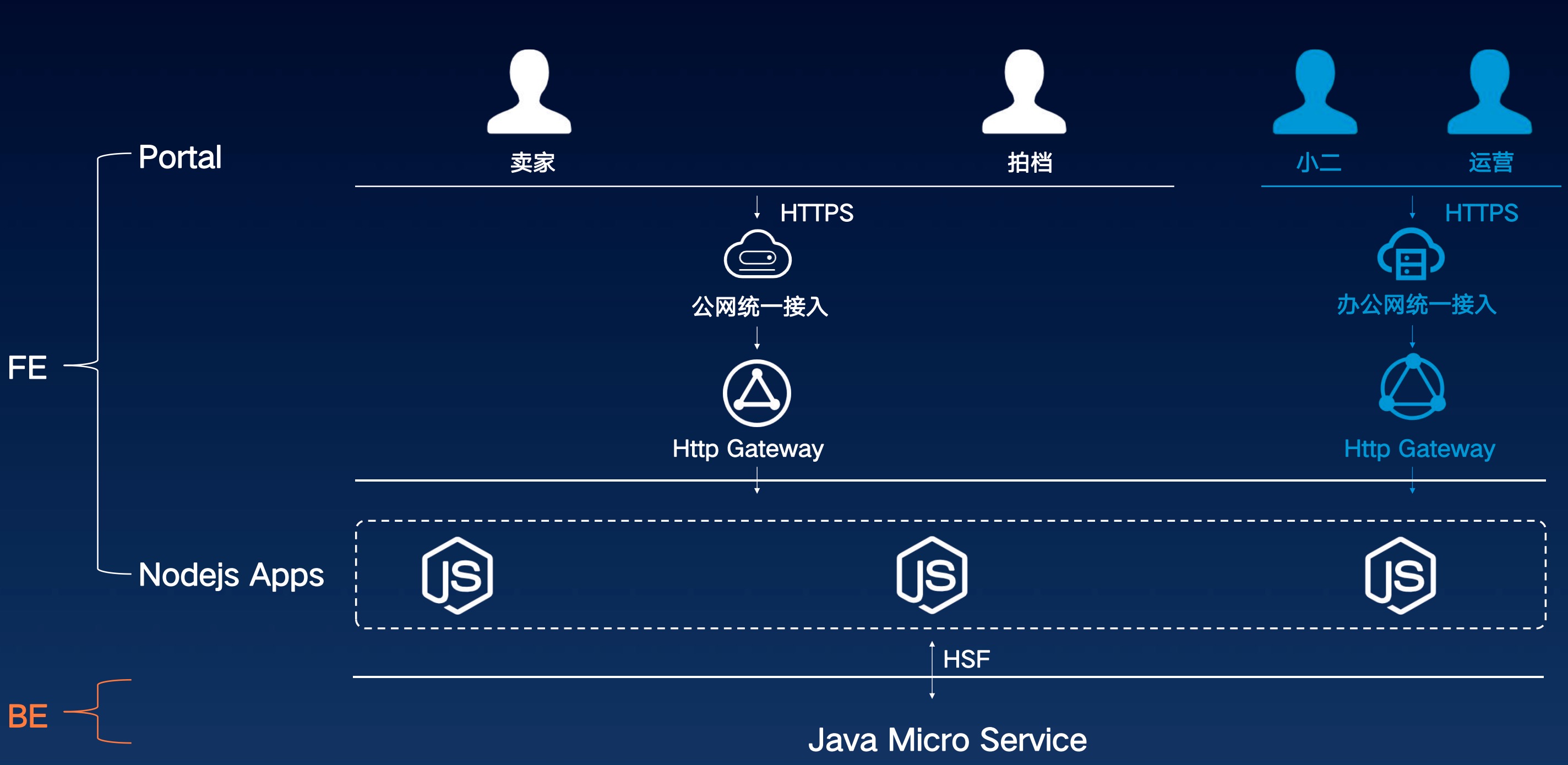
既然是接口层嘛,也就很自然的被归为了后端团队的活。时间一长,自然后端团队就觉得不开心了,技术没成长不说,还被前端各种使唤;而前端团队幸福感也不高,每次加个新功能都求爷爷、告奶奶,还得给你讲半天业务逻辑,于是双方一拍即合,就演化成了下面的形式:

原本的接入层被前端接手了过去,因为前端技术栈以js为主,所以这里的实现也从java换行成了node.js。
P.S. 也有部分公司会把部分后端java的人员整体切割给前端团队,这样带来的问题就是团队内部开始出现技术栈的分离,增加了一定的内部管理成本。
但是开心的时间总是过的特别快,随着业务的发展,很快前端就发现自己的人力陷入了另一个黑洞——运维:机器配置要什么样的、环境的初始化、网络权限开通……
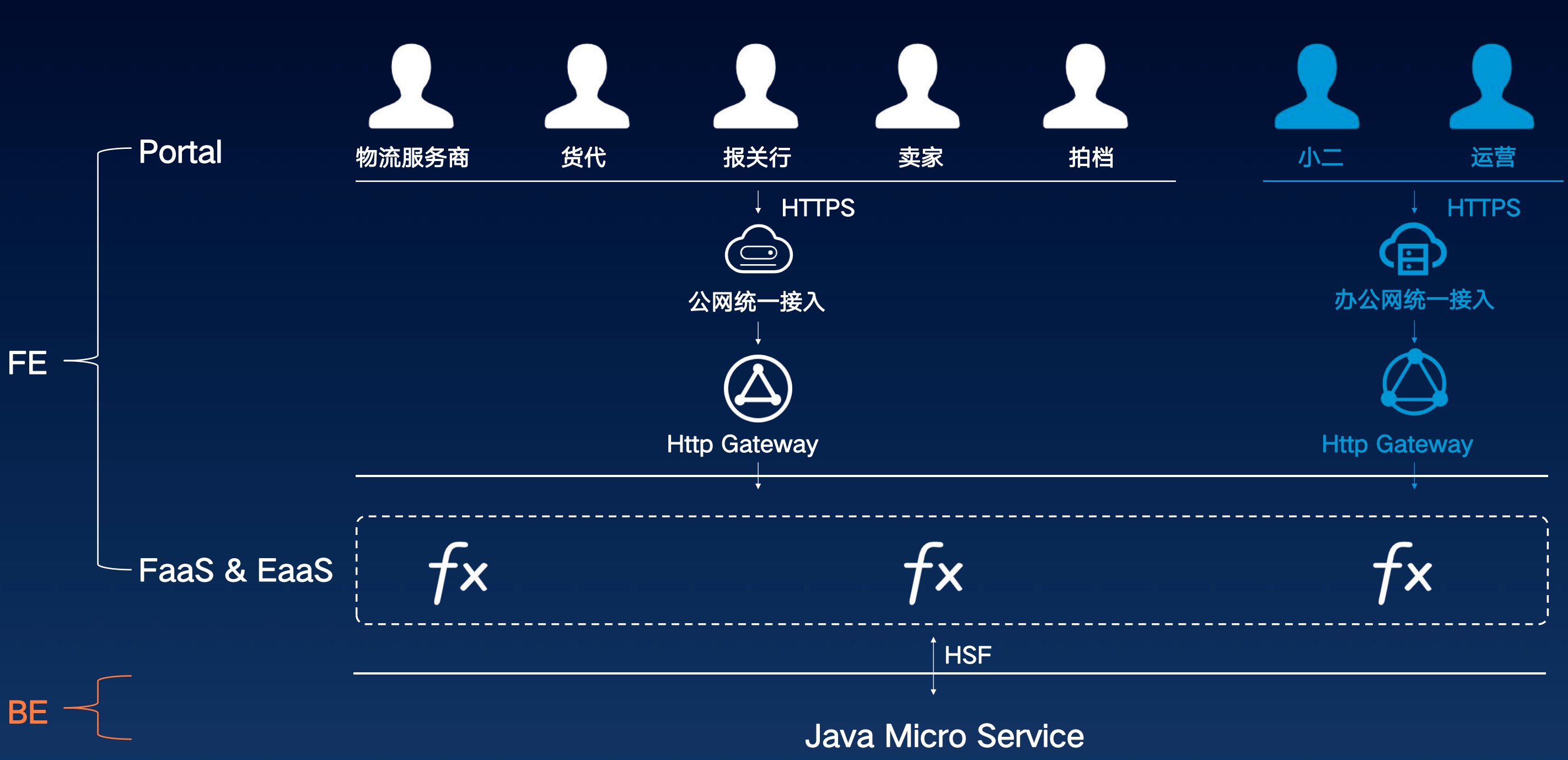
于是,架构就又出现了变化:

这里也就引出了Serverless的概念,对于前端的接入层来说,不再需要关注具体的机器运维、容量评估,只需要专注于自己需要实现的逻辑就好了。
既然基础架子搭建起来了,自己用是用,卖给别人一块用还能赚点儿外快,所以你会看见微信小程序也支持云开发了,各家云厂商的函数计算也是各种优惠骗你上船,在各种后端开发者购买力都被压榨的差不多了后,前端开发者的云服务购买力就像是一座新发掘的金矿。
开发基础设施
一切非代码本身的功能支持都可以算作是开发基础设施。
全链路监控

前端开发最最最重要的技能之一就是甩锅,如何快速、准确定位出现问题的地方也就成了这其中的重中之重。对于全链路日志监控,如果是做后端微服务的小伙伴应该是都比较熟悉了,这次比较打破思维定势的地方在于,原来还可以通过在前端以zipkin协议来埋点上报,借以查看前端api间相互调用关系的方式,算是开眼了。
环境

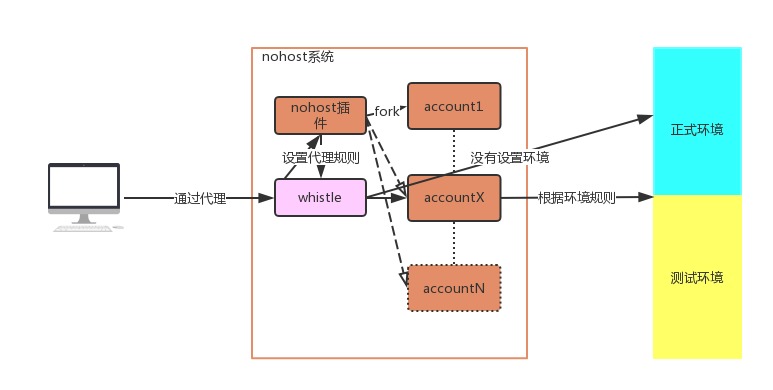
前端在开发过程中很难绕过去的一个问题就是环境,比如多人开发情况下你改了功能A,他改了功能B,都只是想先做一下本地调试再提交代码,但又无法在本地搭建完整的开发环境,这时候就可以使用 Whistle + nohost 来做到随心所欲的环境切换。
Mock

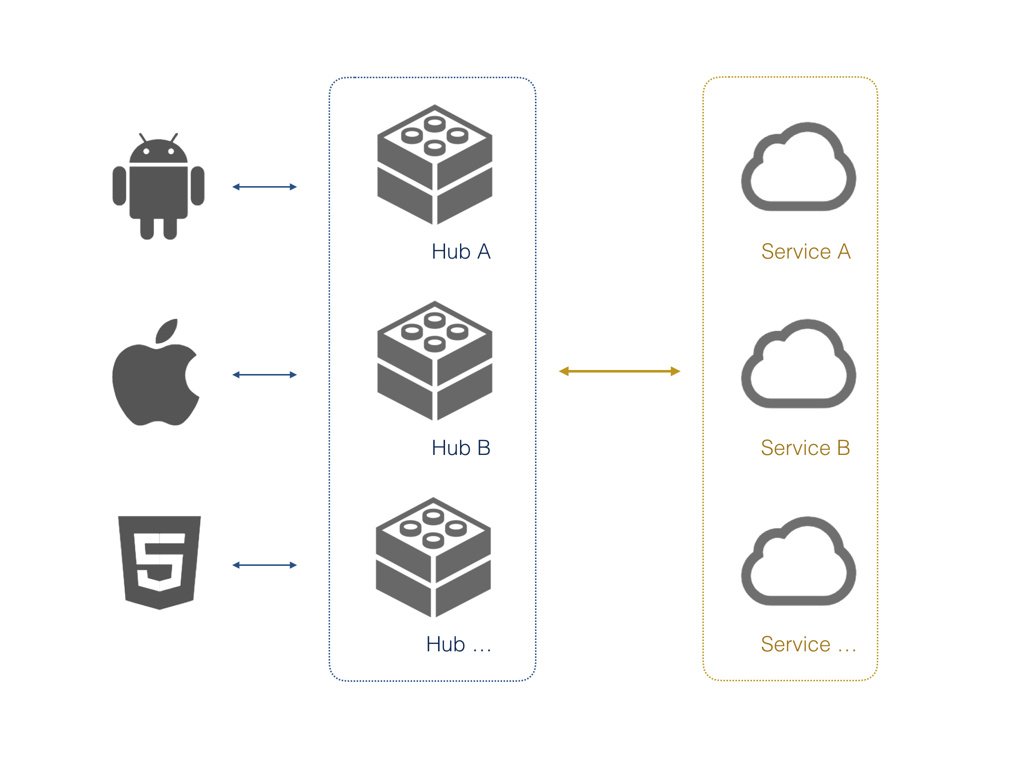
因为各种数据环境的限制,前端调试自己的问题不能对后端数据产生强依赖,否则就会造成大量空耗,Macaca DataHub至少看起来是一个不错的可选方案。
性能

LightHouse也就是在Chrome下打开开发者工具,Audits面板下的东西,甚至还可以跟CI集成来做自动化测试。
可视化编程

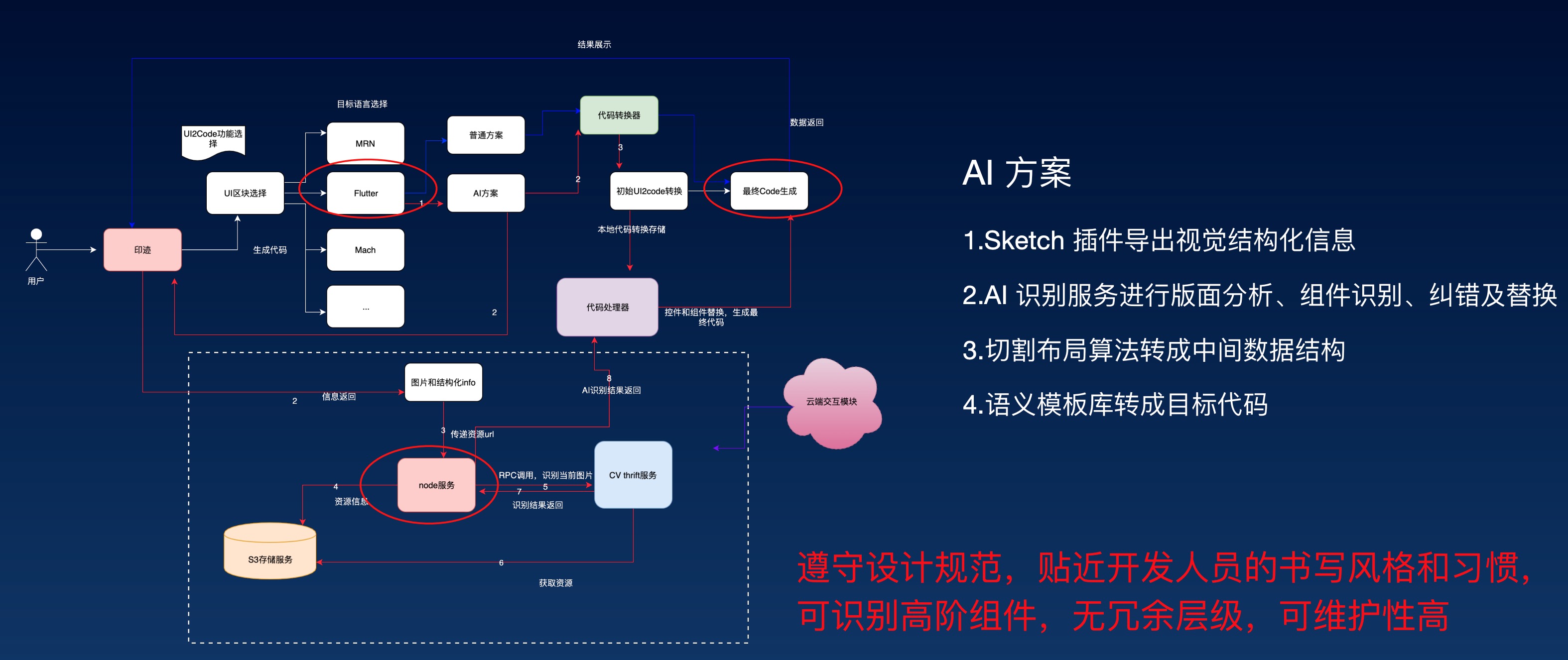
美团提供的设计稿到UI代码自动生成的方案,给出了机器学习落地的另一种可能性。
容器化
Flutter绝对算是2019年的前端明星项目,不过在实践中大家更多的还是倾向于只是将其当成一个可选的容器方案来使用,其他像是各家的小程序方案、UC的岳鹰监控方案,国内厂商在容器自己的道路上丝毫没有要减速换道的意思。
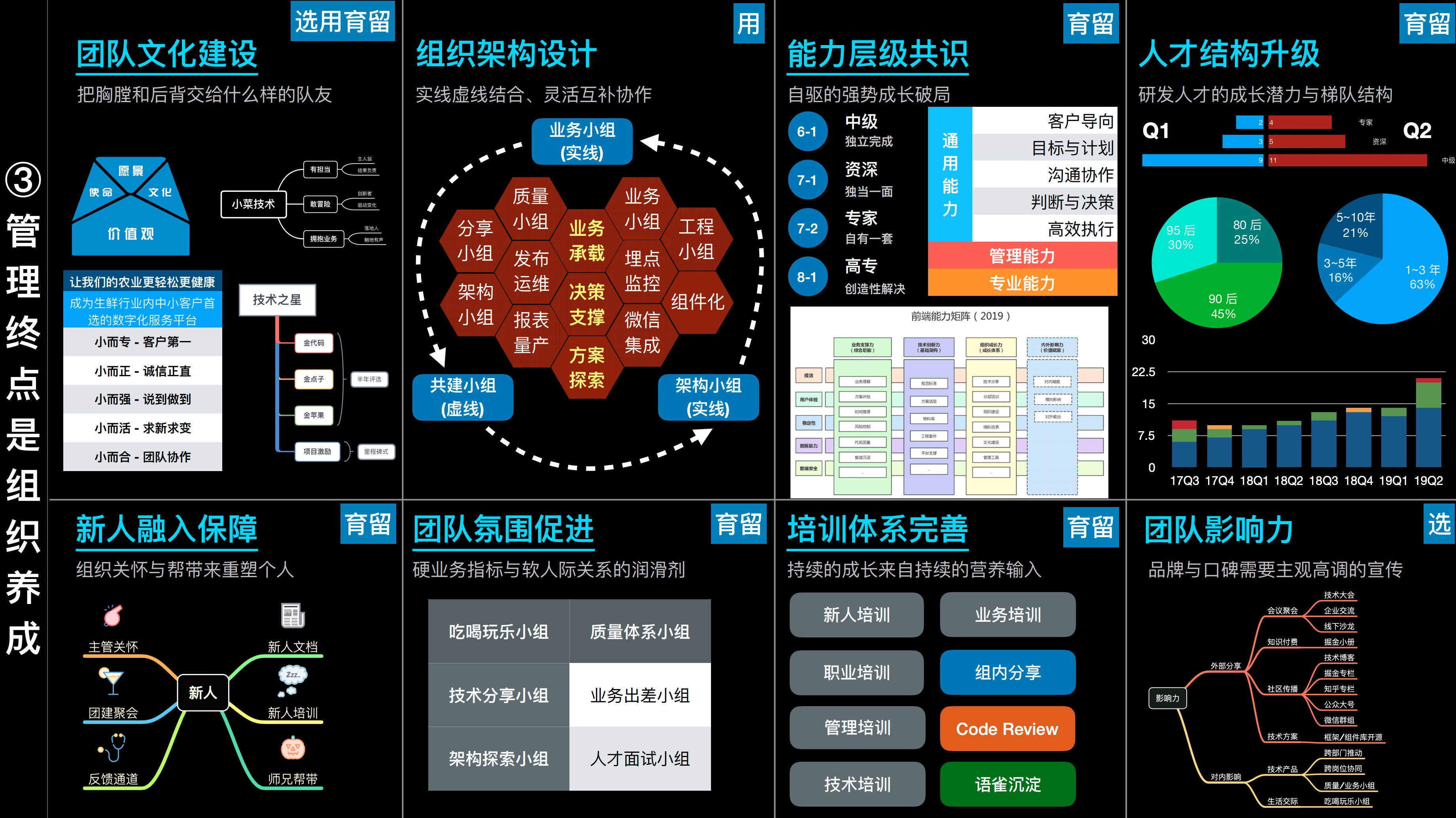
团队建设

就IT行业来说,放弃自身技术更新迭代、走上纯粹的管理路线无异于自杀。但在国内环境的条件之下,要想做纯粹的技术开发也几乎是不可能,所以摆在每一个工作超过3年程序员面前的直接问题就是,如何在保持自身技术更新的情况下,同时还能兼顾着带领各个不同年龄层面团队成员奔着公司业务目标快速前进?