问题
最近折腾个微信公众号的东西,对于登录态的处理,按照各路教程指点写了一axios拦截器来统一添加到请求头里,类似下面这样:
1 | axios.interceptors.request.use(config => { |
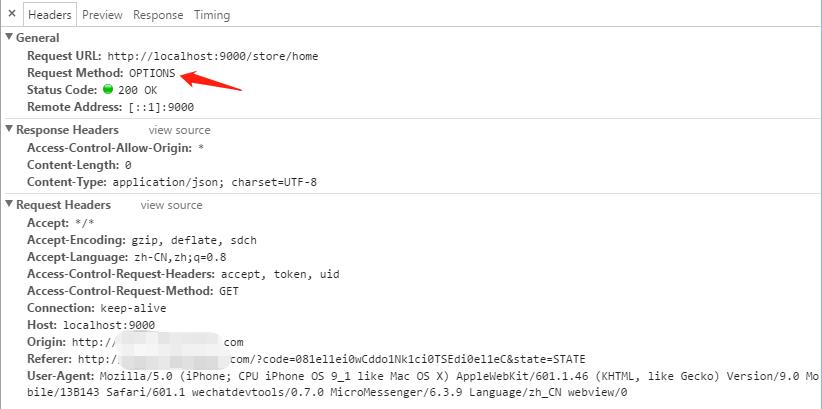
嘛,日志啥的看着都挺正常的,但从网络请求包看就是没有附带上对应的头部信息,再一细看,发现请求是OPTIONS,还不是预期的GET……

解决
好吧,之前都是客户端请求用的多,从来都没担心过跨域问题,恶补了下OPTIONS请求跟跨域基础知识……
反正吧原理咧就是,对于浏览器中的跨域请求一般都是先发一个OPTIONS请求来获取几项信息:
- 该地址是否允许当前请求域名下的页面访问;
- 该地址支持的请求方法;
- 该地址支持的请求头;
并且OPTIONS的请求头也是固定那么几项不能随意进行添加,于是之前偷懒把netty的GET/OPTIONS请求封装在一起就埋坑了……

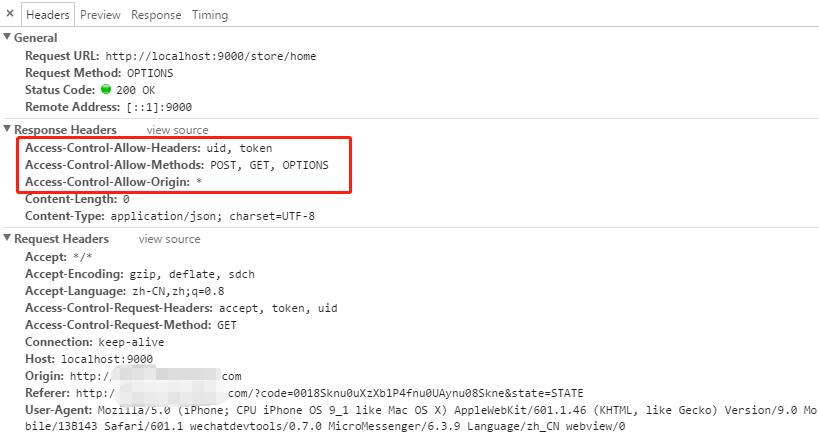
既然知道原理了处理起来倒也简单,就是在netty的封装里再单独处理下OPTIONS请求,把对应的几个请求头给返回一下就好,这样浏览器收到返回后就会再发送一条GET请求进行真实的数据拉取了。
P.S. 如果是POST请求的话,记得在返回的Access-Control-Allow-Headers里面设置允许Content-Type的头